Do you have a sample to share in the gallery?
As a part of UBC's Continuing Professional Development (CPD) initiative of creating innovative educational resources for healthcare professionals, I had the privilege of being part of one of the ten teams within the Contraception & Abortion Research Team (CART), funded by Health Canada. Our collective aim was to create accessible and engaging abortion care education for healthcare professionals across Canada. My role primarily focused on the education design and development phase, which entailed shaping engaging (User Interface) UI interactions, graphics, and layouts, creating educational materials, and facilitating testing and feedback sessions. The final course consisted of 3 lessons adding up to 41 page layouts all with interactive components, illustrations, and content. Throughout my collaboration with the team, we developed a course where learners could experience various interactive features such as case studies, accordions, toggle tables, comics, flip cards, and hotspot activities. Additionally, I focused on optimizing content consumption efficiency by implementing strategies such as optimizing vertical margins for enhanced readability, highlighting key information, and utilizing clear and concise visuals and interactions. A large portion of my experience fell on the importance of creating engaging visuals, including icons in accordions and buttons, graphical representations of information, inclusive visual representations, and the use of tables and infographics. Additionally, I created discussions, quizzes, and reflective responses to generate personalized feedback and encourage peer engagement. As an educational project, I ensured thoughtful consideration of accessibility by incorporating features such as French translations, visual cues for hyperlinks, alternative text for images to accommodate screen readers, informative text for interactives, and high-contrast visuals.
At the start of the project, we focused on brainstorming and distilling key messages from the educational content. This process involved contemplating the volume of information and strategizing on how to avoid overwhelming learners. We asked critical questions such as:
How much information is there? What needs to be cut down?
How can the information be collapsed to not overwhelm the learner?
What is the crucial information that needs to be pulled out and in what ways?
Unique text? Dedicated interaction? A visual?
This deliberation led us to explore various options, including different textual approaches, dedicated interactions, and visuals to enhance comprehension.
We also emphasized the importance of visual communication, particularly in conveying concepts related to culture or ethnicity for improved understanding. Once these preliminary discussions were concluded, we transitioned to developing a comprehensive style guide in HTML and CSS. Additionally, we utilized Figma to mock up page visuals, ensuring a cohesive and visually engaging learning experience.
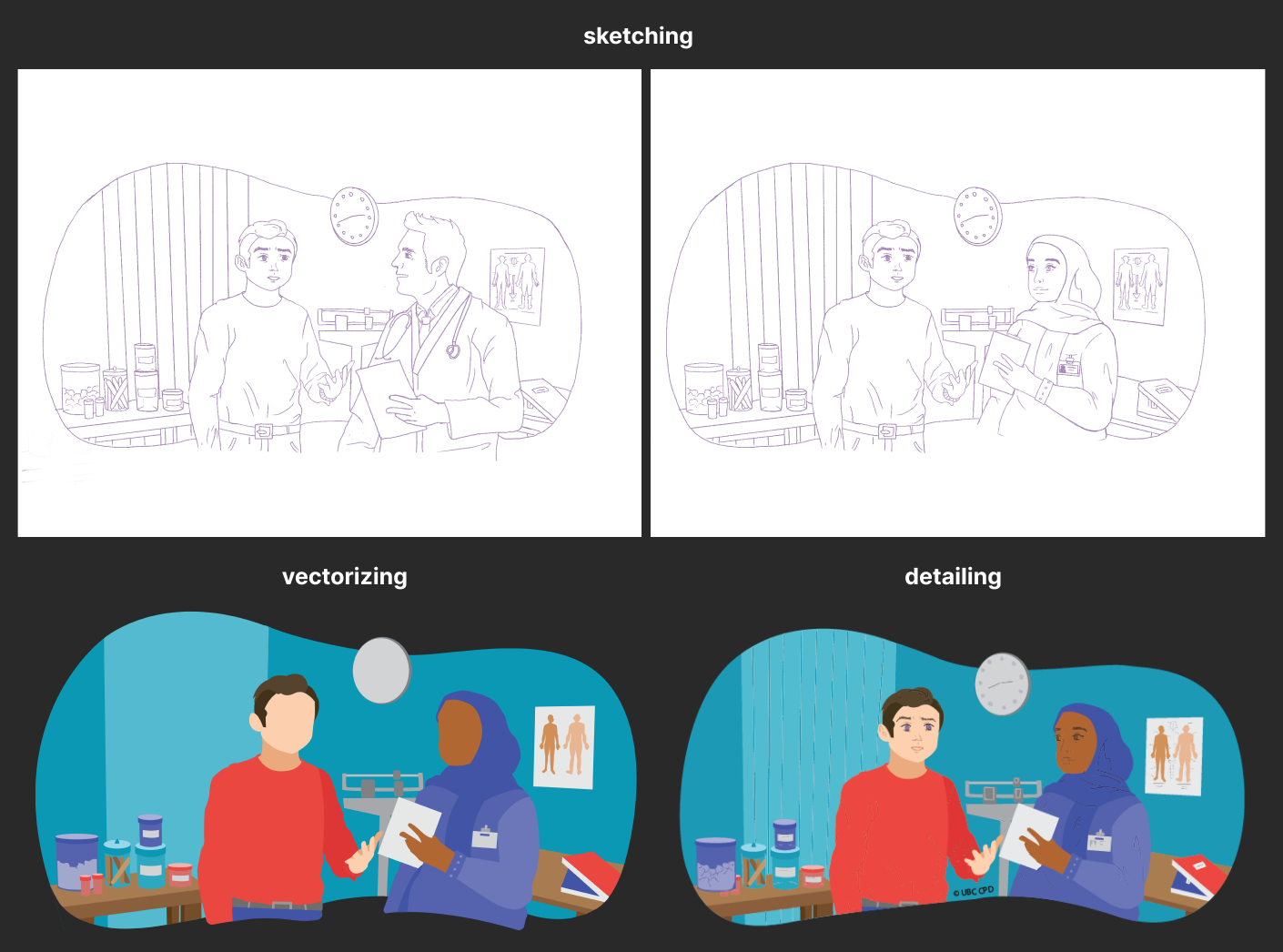
After determining the most suitable visuals for the content, the illustration process followed a four-step approach. Initially, I sketched the concept in Procreate and solicited feedback from both the working group (comprising professionals in the field) and our design team. Adjustments were often necessary to ensure accurate cultural and sexual representations, medical precision, and anatomical correctness.
Once the sketch received approval, I proceeded to vectorize it in Illustrator, ensuring appropriate contrast and natural, satisfactory colors. The final step involved detailing, where it was transferred back to Procreate. Here, I added a personal touch using sketchy watercolour brushes to enhance the overall appeal and authenticity of the artwork.
Once it was fully approved, it would be put into final file preparation and be ready to add to the UI and UX of the course.

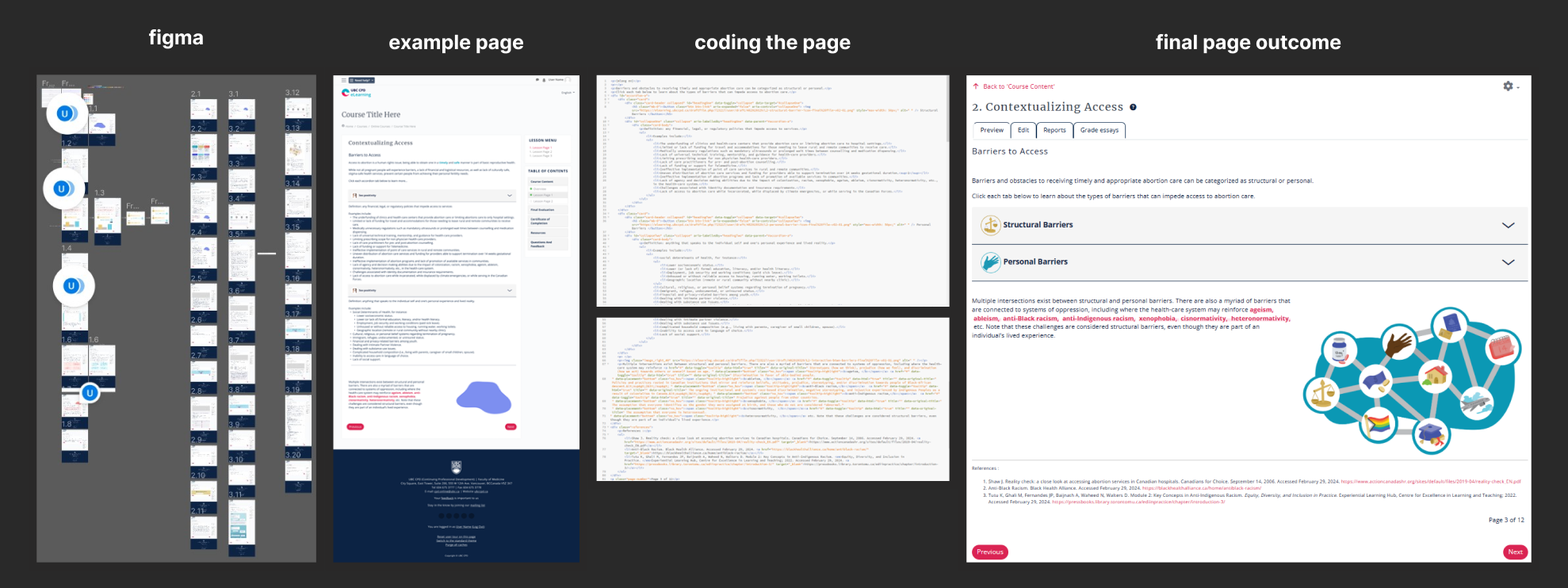
Each page underwent prototyping in Figma, integrating feedback from group discussions and referencing detailed notes of various envisioning methods, including sketches, written notes, or recordings. The Figma prototypes were then divided among team members for coding into the course. The code underwent testing before integration into the course pages, with placeholder images utilized until illustrations were finalized. This aspect of the project required adept multitasking across different deliverables while emphasizing efficiency. Once the illustrations were completed, I integrated the visuals and interactives to replace placeholders, simultaneously reviewing the layout for errors such as typos and spelling mistakes.

Throughout the project, we engaged with a diverse group of 10 individuals from various regions across Canada, including British Columbia, Northwest Territories, Quebec, Saskatchewan, etc. These participants represented a range of gender identities and professional backgrounds, including midwives, physician specialists in abortion care, family physicians, target audience users, and Lived Experience Partners.
They provided insights into their learning and visual preferences, comfort levels, and familiar interaction patterns within their respective fields. To ensure inclusivity, we incorporated instructions tailored for individuals with varying levels of technological literacy and actively listened to their concerns throughout the process.
The overarching goal of this group engagement was to address overlapping clinical concerns effectively and cater to the diverse needs of the learners who would ultimately be taking the course.

Interactions and Visuals Featured |
|
| Lesson 1 |
|
| Lesson 2 |
|
| Lesson 3 |
|
One significant challenge I encountered was during the illustration process due to the limitations of the chosen detail brush, which performed optimally only on larger canvas sizes. Smaller illustrations such as icons and infographics suffered from pixelation and muddiness due to the brush size and transparency settings. To mitigate this issue, I adapted brushes to preserve the desired aesthetic while ensuring higher-quality outcomes. Additionally, I ensured careful attention to proper export formats, leading to occasional adjustments and troubleshooting to rectify anomalies in exported illustrations.
Another notable challenge arose in response to feedback from the working group, requiring adjustments to ensure that illustrations were both inclusive and medically accurate. This iterative process involved revising various aspects of the illustrations to better represent diverse cultures, ethnicities, and identities, thereby fostering inclusivity among learners.
Moreover, as my first HTML and CSS coding project, I faced the challenge of not knowing how to create the outcomes I wanted, so I needed to solicit feedback and navigate through code from other courses for inspiration. Gradually, I iterated on the project, making alterations until I gained the proficiency to complete it independently.
Through my involvement in the project, several key takeaways have significantly impacted my skills and knowledge. Firstly, I gained a deeper understanding of the importance of inclusivity in design, particularly in representing diverse cultures, religions, and ethnicities in illustrations while considering the varying needs and accessibility features of course learners. This emphasis on inclusivity not only enhanced the effectiveness of my visuals but also improved my proficiency in design software, making the creation process more efficient. Additionally, I developed the ability to produce purposeful visuals and interactive elements that facilitated improved information extraction and information architecture for learners, thus enhancing the overall learning experience. I learned how to improve my workplace efficiency by implementing strategies such as visual reuse and Adobe shortcuts, which streamlined the design process. Overall, this project served as a valuable learning experience that allowed me to refine my skills in UI layouts, out-of-the-box interaction methods, illustrative works, graphic design, and UX principles, deepen my understanding of inclusive design principles, and optimize my workflow. It provided me with the opportunity to apply theoretical knowledge to real-world scenarios, ultimately expanding my skillset and knowledge base in the field of design. In approaching future projects similar to this one, I aim to integrate the valuable lessons I've learned. This involves diligently taking detailed notes during meetings to ensure that no input from the working group, team members, or content is overlooked. Recognizing the significance of every perspective, I will prioritize inclusive design, ensuring that everyone's needs are considered, as I want to design for all. The skills I've cultivated, particularly in Adobe programs and Figma, will undoubtedly continue to be invaluable in future projects. Moreover, the insights gained from designing for educational purposes, distinct from my previous experience in product design, will inform my approach and enable me to adapt effectively to new challenges.